| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- express-generator
- React Component
- NPM
- sementicversion
- 제로초예제
- React
- MongoDB
- 리액트컴포넌트
- mongo
- 리액트기초
- 리액트
- mongoose
- sequelize
- npm명령어
- 클래스컴포넌트
- nodejs교과서
- 시퀄라이즈
- 리액트스타디
- nodeJS
- node
- component
- 시퀄라이즈공부
- NoSQL
- Today
- Total
개발노트
브라우저 렌더링 과정 - 요약 본문
----------------------------------------------------------------------------------------------------
애니메이션 성능최적화
wit.nts-corp.com/2017/06/05/4571
aproid.github.io/2019/03/21/transition-optimize/
렌더링 성능 최적화
developers.google.com/web/fundamentals/performance/critical-rendering-path?hl=ko
layout, paint, compositon 발생하는 속성 확인
----------------------------------------------------------------------------------------------------
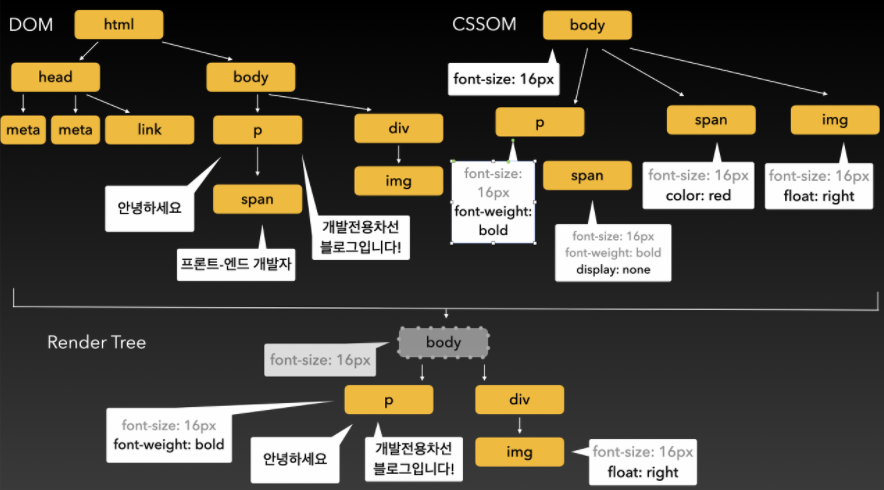
Render Tree
html, css가 브라우저에 나타날때,
콘텐츠인 DOM, 스타일링규칙인 CSSOM
이두가지를 픽셀에 렌더링하기 위해 렌더트리가 만들어진다.
렌더트리는 표시되는 요소의 레이아웃을 계산하는데 사용되며,
픽셀을 화면에 렌더링하는 페인트 프로세스에 대한 입력으로 처리가 된다.
(최고의 렌더링 성능을 위해 이러한 단계를 이해하고, 최적화 하는게 필요)
브라우저의 렌더트리 생성 작업

1. dom tree 에서 노드를 읽으며 표시
2. cssom 규칙을 찾아 적용
3. 표시된 노드를 콘텐츠+계산된css함께 내보냄
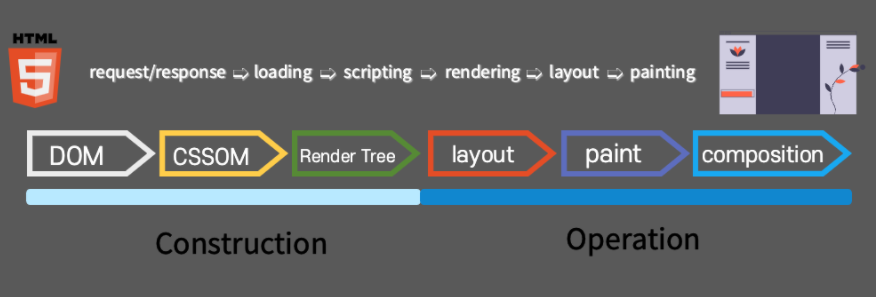
CRP ( Critical Rendering Path )
주요렌더링 경로(CRP)란?
html,css,js를 화면에 렌더링된 픽셀로 변환하는 과정.
(주요렌더링 경로를 최적화하면 최초페이지렌더링에 걸리는 시간을 상당히 단축시킬수 있음)

1. request/response
브라우저가 서버에게 HTML 파일을 요청하고 서버는 응답한다.
2. loading
서버에게 받은 HTML 파일을 로딩한다.
3. scripting
HTML을 한줄씩 읽어 DOM, CSSOM으로 변환
4. rendering
DOM, CSSOM 결합하여 렌더트리 형성
5. layout
각 노드의 위치 및 크기를 계산한다.
6. painting
화면의 픽셀로 변환한다.
7. composition
Contruction
브라우저가 이해할수 있는 브라우저만의 언어로 바꾸는 작업
Operation
-render tree를 이용해 구조형성 및 배치계산을 하여 화면의 픽셀로 변환.
-즉 layout, paint, composition 과정을 통해 사용자들에게 보여지는 화면이 operation부분
-사용자가 클릭해서 요소를 움직이거나, 애니메이션을 사용할때 paint가 자주 일어나지 않도록 만드는게 중요.
(ex translate속성을 사용하면 composition만 발생)
JS 나 CSS로 DOM조작시 성능
composition - best
paint 재발생 - not bad
layout 재발생 - worst
'FrontEnd environment > 웹 성능 최적화' 카테고리의 다른 글
| 5. 캐시 (0) | 2022.10.05 |
|---|---|
| 4. 웹브라우저 동작 이해하기 - 자세히 (0) | 2022.10.05 |
| 3. 이미지 최적화, 웹브라우저 동작 이해 (0) | 2021.09.24 |
| 2. 웹성능개선 - 기본적인방법 (0) | 2021.09.14 |
| 참고사이트 (0) | 2021.06.22 |
