Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- npm명령어
- nodejs교과서
- NoSQL
- node
- MongoDB
- React
- 리액트
- 시퀄라이즈공부
- nodeJS
- mongoose
- 리액트스타디
- express-generator
- 클래스컴포넌트
- 리액트컴포넌트
- mongo
- 시퀄라이즈
- 리액트기초
- sementicversion
- NPM
- 제로초예제
- sequelize
- component
- React Component
Archives
- Today
- Total
개발노트
3. (2)babel 본문
바벨 설치
npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader바벨 기본기능 , 브라우저에서 옛날문법 바꿔주는애 , jsx지원, 바벨 웹팩 연결
npm i -D @babel/plugin-proposal-class-propertiesstate ={ } 문법지원해주는 플러그인
//webpack.config.js
entry:{
app: ['./client'],
},
module: {
rules:[{
test: /\.jsx?/, //js ,jsx파일에 어떤룰을 적용하겠다
loader: 'babel-loader', //어떤룰? 바벨로더
options:{ //바벨의 옵션들
presets:['@babel/preset-env','@babel/preset-react'],
plugins:['@babel/plugin-proposal-class-properties'],
}
}]
},
output:{
path: path.join(__dirname,'dist'),
filename:'app.js'
}, 바벨적용하는 웹팩 설정
entry에 파일을 읽고 module을 적용한후 output으로 출력한다는 웹팩 설정
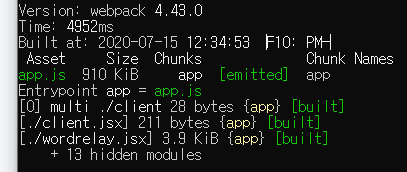
npm webpack

'React > basic' 카테고리의 다른 글
| 4.자동빌드 (0) | 2020.07.16 |
|---|---|
| 3. (3)웹팩설정 @babel/preset-env / plugins (0) | 2020.07.15 |
| 3. (1)webpack (0) | 2020.07.14 |
| 2. Hooks (0) | 2020.07.14 |
| 1. (3) 구구단게임 (0) | 2020.07.14 |



