| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 리액트스타디
- npm명령어
- MongoDB
- component
- 클래스컴포넌트
- nodeJS
- sequelize
- 시퀄라이즈
- 리액트
- 리액트컴포넌트
- mongo
- sementicversion
- node
- mongoose
- nodejs교과서
- React Component
- React
- NoSQL
- NPM
- 시퀄라이즈공부
- 제로초예제
- 리액트기초
- express-generator
- Today
- Total
개발노트
vue transition 본문
vue transition wrapper component
-형태 <transition></transition>
- 감싸고 있는 컴포넌트의 애니메이션 처리를 맡는 컴포넌트
- vue에 미리 정의돈 클래스를 적용, 해제 하는 역할
- transition 컴포넌트는 (감싸고있는 컴포넌트)요소가 노출되거나 enter, 사라질때 leave
트랜지션을 추가해준다.
노출, 사라짐의 조건
v-if 평가값 변함
v-show 평가값 변함
동적 컴포넌트의 is 속성값이 변한 경우 (?
트랜지션 클래스
트랜지션 클래스는
transition 컴포넌트가 (감싸고 있는 컴포넌트)요소가 노출되거나 사라질때 여러가지 타이밍에 적용된다.
v-enter
-애니메이션 초기상태
요소가 생성되기 전에 부여 / 애니메이션 시작될때 제거되는 클래스 v-enter
-애니메이션 종료상태
애니메이션이 시작될때 부여 / 애니메이션 끝날때 제거 v-enter-to
-두상태 어떻게 이어지는지
애니메이션 시작 전~ 애니메이션끝날때까지 부여되는 클래스 v-enter-active
v-leave
삭제 애니메이션 시작 전부터 / 애니메이션 시작때 제거 v-leave (삭제 애니메이션 초기 스타일적용위해 사용됨)
삭제 애니메이션 시작전 / 애니메이션 끝날때 제거 v-leave-to
삭제애니메이션 시작 전 ~끝날떄까지 v-leave-active
간단한 fadeIn , fadeOut 효과 예시
.v-enter-active,
.v-leave-active{
transition: opacity 500ms ease-out;
}
/* fadeIn */
.v-enter{
opacity:0;
}
.v-enter-to{
opacity:1;
}
/* fadeOut */
.v-leave{
opacity:1;
}
.v-leave-to{
opacity:0;
}
slideUp Down 효과 예시
.v-enter-active,
.v-leave-active{
transition: all .5s ease-in-out;
}
/* fadeIn */
.v-enter{
height: 0px;
}
.v-enter-to{
height: 349px;
}
/* fadeOut */
.v-leave{
height: 349px;
}
.v-leave-to{
height: 0px;
}
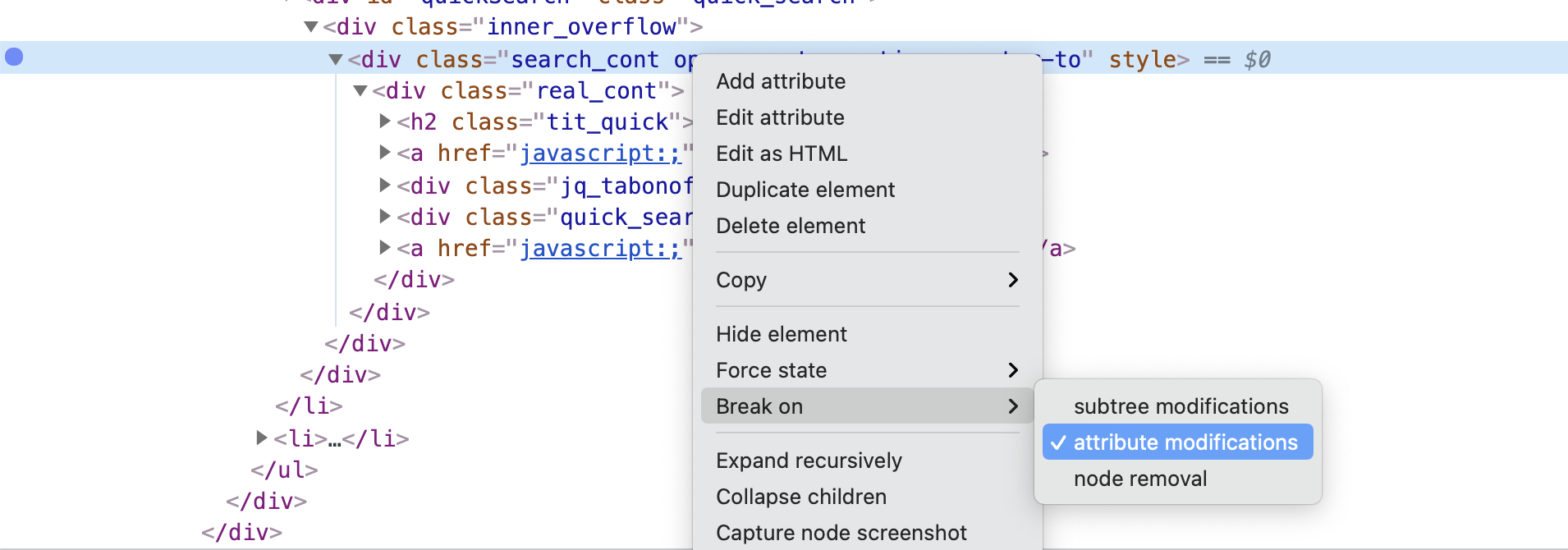
요소의 속성값 바뀔때 브레이크포인트 설정

라우터도 transition 사용 가능
https://router.vuejs.org/kr/guide/advanced/transitions.html
커스텀 트랜지션 클래스
https://jsfiddle.net/flourscent/dLk94mc6/
Animate.css 같은 서드파티 애니메이션 라이브러리 사용할경우,
라이브러리가 정의한 클래스명을 바꿔야 한다.
<transition :enter-active-class="acativeClass">
요소의 클래스 변경때마다 트랜지션 애니메이션 적용 위해
enter-active-class 프로퍼티를 지정했음
ex 1)
<script src="https://unpkg.com/vue@2.5.17"></script>
<div id="app">
<p><input type="text" v-model="animationClass"></p>
<button @click="isShown = !isShown">트랜지션</button>
<!-- 요소의 클래스 변경에 트랜지션 애니메이션을 적용하기 위해 enter-active-class 프로퍼티와
leave-active-class 프로퍼티를 지정 -->
<transition :enter-active-class="testCls" :leave-active-class="activeClass">
<p v-show="isShown">Hello, world!</p>
</transition>
</div>new Vue({
el: '#app',
data: function() {
return {
animationClass: 'test',
isShown: false,
};
},
computed: {
testCls: function() {
// 활성화할 클래스가 무엇인지 계산. input 필드의 입력값에 따라 바뀐다.
return this.animationClass + ' animated';
},
},
});
ex 2)
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
<div id="example-3">
<button @click="show = !show">
Toggle render
</button>
<transition
name="custom-classes-transition"
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
>
<p v-if="show">hello</p>
</transition>
</div>
자바스크립트 훅
-애니메이션에 요소의 크기, 화면상위치조절, 컴포넌트 상태 변경 등의 동적인 값을 사용할때 javascript를 사용해야만 하는경우에 사용.
-마우스 호버때 드롭다운 메뉴 나타나는 형식일때, 메뉴 아이템 수는 메뉴마다 달라지므로 애니메이션에 필요한 값이 동적으로 바뀌어야 한다
-애니메이션 도중에 자바스크립트를 실행할수 있는 훅을 제공
(애니메이션 실행중에 여러 이벤트발생시킬수 있고 필요한 이벤트 사용하면 된다)
| 이벤트 | 시점 |
| before-enter | 요소가 삽입되기 전 |
| enter | 요소가 삽입되고 애니메이션이 시작되기 전 |
| after-enter | 삽입 애니메이션이 끝난 후 |
| enter-cancelled | 삽입 취소 |
| before-leave | 삭제 애니메이션이 시작되기 전 |
| leave | before-leave 이후 삭제 애니메이션이 시작되기 전 |
| after-leave | 요소가 삭제된 후 |
| leave-cancelled | 삭제 취소 |
https://jsfiddle.net/flourscent/c8uejn3t
methods: {
beforeEnter: function(el) {
el.style.height = '0px';
el.style.opacity = '0';
},
'Vue > nuxt' 카테고리의 다른 글
| nuxt build (0) | 2021.09.01 |
|---|---|
| nuxt 프로젝트에 테스트코드프레임워크JEST 적용하기 (0) | 2021.08.04 |
| infinity scrolling (0) | 2021.07.23 |
| vuex helper 사용하기 (0) | 2021.07.23 |
| vue-awesome-swiper (0) | 2021.07.23 |


