Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- nodeJS
- sementicversion
- React Component
- MongoDB
- NoSQL
- nodejs교과서
- React
- mongoose
- 제로초예제
- sequelize
- mongo
- 클래스컴포넌트
- 시퀄라이즈
- 리액트컴포넌트
- node
- 리액트기초
- npm명령어
- 시퀄라이즈공부
- 리액트
- express-generator
- component
- NPM
- 리액트스타디
Archives
- Today
- Total
개발노트
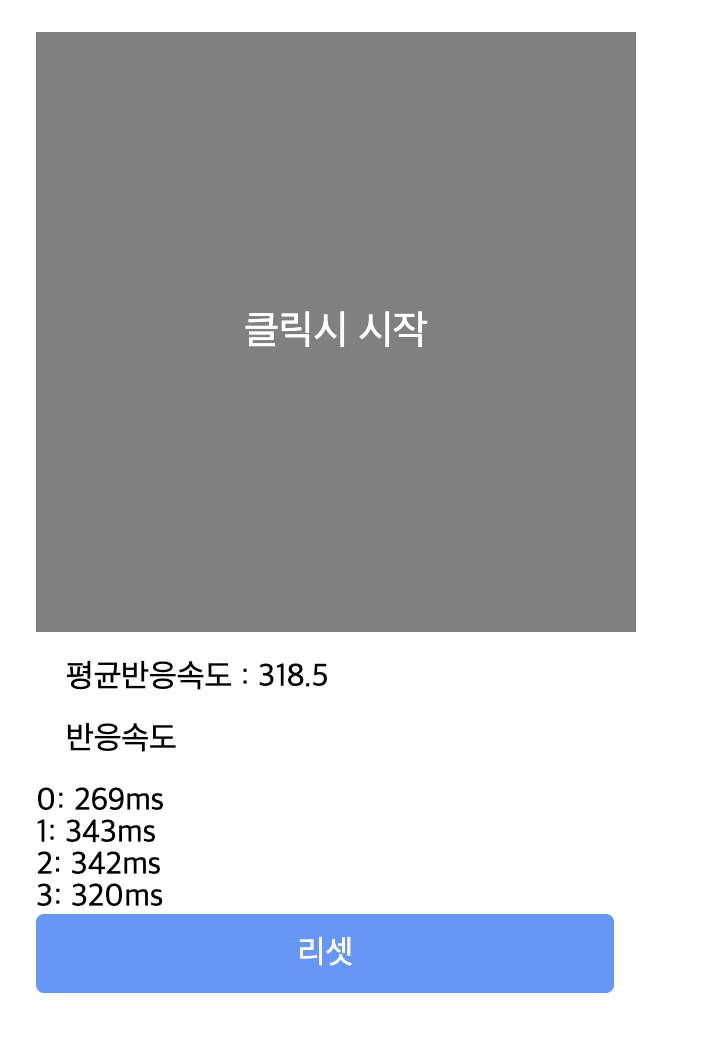
04 반응속도체크 코드 본문

import React, { useState, useRef } from 'react';
/*
---------------------------------
# 바뀌는것 - 스크린색상 / 스크린글자 / 사용자반응속도 (반응속도 글자 쌓이게) / 평균반응속도
# 이벤트
- 스크린클릭시 (waiting상태에서)
=> 색상변하고 ready 상태로 변함
=> 2초내 랜덤하게 setTimeout 해서 클릭하세요(go)상태로 만들기
- 스크린클릭시 (ready상태에서)
=> ready상태변할때 미리시간저장, 사용자가 클릭시 시간으로 반옹속도구함
=> 하단에 반응속도 추가
=> 평균반응속도값 업데이트
=> 다시 waiting상태로 바꾸기
- 추가
+ 0일때 왜 NaN 나오지? => 값이 늦게 set 되서;
!! 배열던질때 현재값도 같이 넣어서 던지기.(setDesc랑 avg에도 둘다 반응속도 던짐.)
+ ready상태에서 클릭시, 실격 다시 waiting상태로 만들기
!! clearTimeout(timeout.current) 가 해제하는것임.
+ 시작시간의 경우, useRef로 처리 (화면상에 영향없음)
- 리셋버튼 만들기
=> 버튼클릭시 값 리셋되고 waiting상태로,
*/
// 1-2초 사이의 랜덤초 리턴
function randomSec() {
return Math.floor(Math.random() * 1000) + 1000;
}
// 배열 받으면 평균값 리턴
function getAvg(arr) {
const avg = arr.reduce((accumulator, current) => {
return accumulator + current;
}, 0) / arr.length;
return avg;
}
const ResponceCheck = () => {
const [screenState, setScreenState] = useState('waiting');
const [screenTxt, setScreenTxt] = useState('클릭시 시작');
const [desc, setDesc] = useState([]);
const [resTimeAvg, setResTimeAvg] = useState(); //ref current TBC
const sttTime = useRef(); //
const timeout = useRef(null);
const onGo = () => {
setScreenState('go');
setScreenTxt('클릭 하세요!');
sttTime.current = new Date().getTime();
}
const onClickReset = () => {
setScreenState('waiting');
setScreenTxt('클릭시 시작');
setDesc([])
setResTimeAvg()
sttTime.current = null;
clearInterval(timeout.current);
}
const onReady = () => {
setScreenState('ready');
setScreenTxt('초록색으로 바뀌면 클릭하세요.');
timeout.current = setTimeout(onGo, randomSec());
}
const onClickScreen = () => {
if (screenState === 'waiting') {
onReady();
} else if (screenState === 'go') {
setScreenState('waiting');
setScreenTxt('클릭시 시작');
const resTime = new Date().getTime() - sttTime.current;
setDesc((prevDesc) => {
return [...prevDesc, resTime];
});
const avg = getAvg([...desc, resTime]);
setResTimeAvg(avg);
} else if (screenState === 'ready') {
clearTimeout(timeout.current);
setScreenState('waiting');
setScreenTxt('준비상태에 클릭하셨습니다.다시 클릭시 시작');
}
}
return (
<>
<div id="screen" className={screenState}
onClick={onClickScreen}>
{screenTxt}
</div>
<h5>평균반응속도 : {resTimeAvg}</h5>
<h5>반응속도</h5>
<ul>
{
desc.map((item, i) => (
<li>{`${i}: ${item}ms`}</li>
))
}
</ul >
<button onClick={onClickReset}>리셋</button>
</>
)
}
export default ResponceCheck;



