Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- sequelize
- 시퀄라이즈공부
- React
- NoSQL
- 제로초예제
- node
- express-generator
- 리액트스타디
- 리액트컴포넌트
- nodejs교과서
- mongo
- MongoDB
- 리액트기초
- nodeJS
- NPM
- 리액트
- mongoose
- 클래스컴포넌트
- npm명령어
- 시퀄라이즈
- sementicversion
- React Component
- component
Archives
- Today
- Total
개발노트
7. 메서드, state 변경시 본문
(클래스컴포넌트에서) 매서드
화살표 함수 대신 매서드로 사용하려면
class Number extends Component{
constructor(props){
super(props);
this.state = {
result: '',
value: '',
answer: getNumbers(),
tries:[]
};
this.onSubmitForm = this.onSubmitForm.bind(this); //여기
this.onChangeInput = this.onChangeInput.bind(this);
}
onSubmitForm (e){
e.preventDefault();
console.log(this.state.value);
}
//사용자입력값
onChangeInput (e){
console.log( this );
this.setState({
value: e.target.value,
})
}
...
}생성자 그리고 상위 클래스 생성자호출 하는 코드 써야 되고.
constructor 안에서의 this를 가져다가
매서드에 this를 넘겨주는(바인딩시키는) 과정을 거쳐야 된다
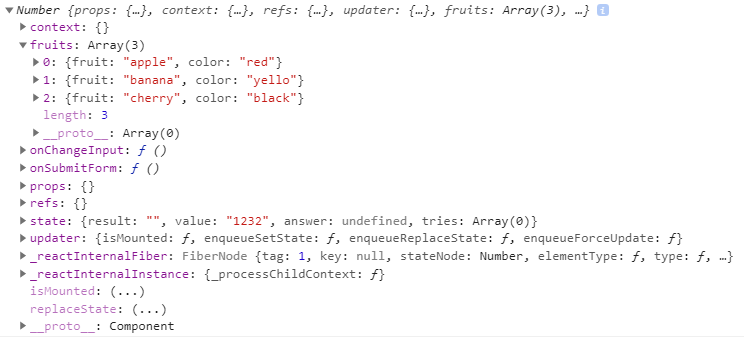
이렇게 넘겨받은 this.

state도 있고 fruits도 잘 있음
이렇게 this를 넘겨주지 않을경우 this는 undefined가 됨
화살표함수를 씀으로써 이 과정이 생략가능하게 된것
(화살표함수가 bind this를 자동으로해줌)
그러니 화살표 함수를 쓰도록 하자..
class Number extends Component{
state = {
result: '',
value: '',
answer: getNumbers(),
tries:[]
};
onSubmitForm = (e) => {
e.preventDefault();
console.log(this.state.value);
}
//사용자입력값
onChangeInput = (e) => {
console.log( this );
this.setState({
value: e.target.value,
})
}
...
}
state 변경시
리액트는 state값 변경시 불변성을 위해 push를 쓰면 안된다. 왜일까?
const arr = [];
arr.push(1);
arr === arr //true
기존의 빈배열인 arr과 1값이 push된 arr은 배열 안의 값이 변경되었지만, 참조하는 배열의 값이 같다
(즉 같은 arr배열을 가르키고 있다)
arr배열의 값을 아무리 push해도 같은 arr을 참조하는건 변함이 없다
리액트는 state가 달라지면 렌더링을 해준다. 즉 false여야 인식을한다
그래서 push를쓸 경우 리액트는 값이 변경된걸 인지하지 못함.
const arr = [1];
const arr2 = [...arr, 2];
arr === arr2 //false
이런식으로 (이전배열값을복사해서 넣고, 추가값을 넣은)
새로운 배열을 만들어 넣어주어야 된다
참조(reference) 값을 바꿔야 한다
그래서 배열에 값을 변경시에 push로 변경시 인식을 못하기 때문에 사용하지 않는다
'React > basic' 카테고리의 다른 글
| 9. props와 state연결하기 (0) | 2020.07.25 |
|---|---|
| 8. component 성능 최적화 /pureComponent, memo (0) | 2020.07.25 |
| 6. 리액트 Map / Props (0) | 2020.07.16 |
| 5. commonJS , es6 문법의 사용 (0) | 2020.07.16 |
| 4.자동빌드 (0) | 2020.07.16 |

