| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- npm명령어
- node
- mongo
- 클래스컴포넌트
- React Component
- sementicversion
- NPM
- MongoDB
- nodeJS
- 리액트
- 제로초예제
- React
- nodejs교과서
- sequelize
- express-generator
- 시퀄라이즈
- component
- NoSQL
- 리액트스타디
- 리액트기초
- 리액트컴포넌트
- 시퀄라이즈공부
- mongoose
- Today
- Total
개발노트
8. component 성능 최적화 /pureComponent, memo 본문
state랑 props가 바뀌어야만 렌더링 되야 되는데.
state값이 바뀌는 이벤트가 아니더라도
render링이 다시 되는 문제가 있다
import React, { Component } from 'react';
class Counter extends Component {
state = {
counter: 0,
}
onClick = () =>{
this.setState({});
}
render (){
console.log('렌더링');
return(
<div>
<button onClick={this.onClick}>click ! </button>
</div>
)
}
}
Class Component
1. shouldComponentUpdate
그래서 shouldComponentUpdate라는 메서드를 사용
(이럴경우에 렌더링을 해줘라고 다시 지정하는것)
성능최적화를 해야한다
shouldComponentUpdate(nextProps, nextState, nextContext){
if( this.state.counter !== nextState.counter){
return true;
}
return false;
}true면 렌더링
false면 렌더링안하는것
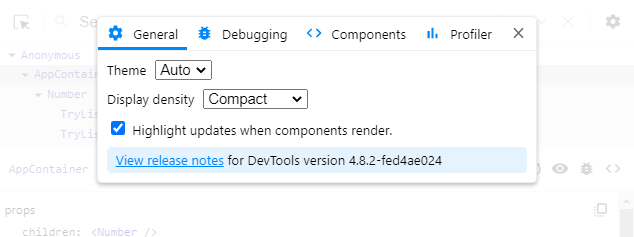
렌더링이 일어나는것 확인은 react dev tools 에서

component 탭에서
톱니바퀴 눌러서 Highlight updates 체크
class component
2. pureComponent
import React, { PureComponent } from 'react';
class Counter extends PureComponent {
state = {
counter: 0,
}
onClick = () =>{
this.setState({});
}
render (){
console.log('렌더링');
return(
<div>
<button onClick={this.onClick}>click ! </button>
</div>
)
}
}shouldComponentUpdate 를 알아서 구현한 컴포넌트
state 들이 바꼈는지 안바꼈는지 판단을 해서 바뀌는 경우만 렌더링 한다
객체,배열(참조관계가 있는state면)
- state에 객체 구조 안쓰는게 좋다
( state 가 {a:1}에서 setState{a:1}하면 렌더링 한다고 함. )
=> 객체의 뎁스에 배열넣고 또 배열에 객체넣고 이런식으로 복잡하게 하지말고
나눠서 props로 전달해서 쪼개야 한다.
- 뎁스 복잡하기 하지 말고 이정도로 사용
{ a:1, b:2 } 중간값이 하나라도 빠지면 리액트가 바꼈는지 잘 모른다고 한다
- pure나 그냥컴포넌트나 똑같이 ...array , newValue이런식으로 복사해서 추가해서 통째로바꿔야 바뀐지 인식한다는것.
Hooks Component
1. meno
import React from 'react';
const TryList = ({ tryInfo }) => { // this.props.tryInfo 를 비구조화할당한것.
return(
<li>
<span>{tryInfo.try}</span><br/>
<span>{tryInfo.result}</span>
</li>
)
};
export default TryList;
메모적용
import React , {meno} from 'react';
const TryList = memo( ({ tryInfo }) => { // this.props.tryInfo 를 비구조화할당한것.
return(
<li>
<span>{tryInfo.try}</span><br/>
<span>{tryInfo.result}</span>
</li>
)
});
export default TryList;
자식이 퓨어컴포넌트,메모 이면
부모에도 퓨어,메모 적용 가능
React.memo VS pureComponent
React.memo는 고차컴포넌트(higher order component)
React.pureComponent와 비슷하지만 class가아닌 함수컴포넌트라는점 !
'React > basic' 카테고리의 다른 글
| 10. react 조건문 (0) | 2020.07.25 |
|---|---|
| 9. props와 state연결하기 (0) | 2020.07.25 |
| 7. 메서드, state 변경시 (0) | 2020.07.24 |
| 6. 리액트 Map / Props (0) | 2020.07.16 |
| 5. commonJS , es6 문법의 사용 (0) | 2020.07.16 |

